Используемые для оформления контента изображения имеют 2 атрибута: alt и title. Первый применяется для текстового описания того, что конкретно представлено на картинке. Он предназначен для пользователей, настройки браузера которых блокируют отображение изображений на загружаемых страницах. Поэтому текст Alt выводится на их месте. Он распознается и считывается поисковыми машинами при индексации страницы. Title предоставляет посетителю страницы дополнительные данные об изображении и отображается при наведении на изображение и задержании на несколько секунд курсора мыши.
Оглавление
Зачем заполнять alt и title
В целом картинка нормально отобразится, даже если alt и title оставить незаполненными. Но это сузит эффективность поисковой оптимизации самой использованной картинки, которая так же может приносить дополнительный трафик на сайт, если пользователь выполняет поиск в Яндекс или Google по изображениям. Поисковые системы уже умеют оценивать уникальность картинок, но пока не способны распознавать их принадлежность к той или иной тематике. Именно для решения этой задачи и используются alt и title.
Важность alt для SEO сложно переоценить. Он помогает:
- описать суть изображения для посетителей, у которых оно не отображается из-за настроек браузера или слабого интернета;
- понять роботам поисковиков, что представлено на картинке, а потому содействует повышению релевантности страницы и трафика;
- слабовидящим или слепым людям понять суть изображения, так как альтернативный текст озвучивается читающими с экрана программами.
Alt индексируется поисковиками и является одним из факторов ранжирования в поиске по изображениям.
Title изображений наиболее эффективно могут использовать коммерческие проекты, так как с его помощью можно наращивать конверсию. Для этого его заполняют призывным текстом, стимулирующим посетителей выполнить целевое действие: позвонить, заказать и т. д. Но title отображается только в десктопной версии сайта. Поэтому в него не стоит включать важную информацию, не повторяющуюся в обычном тексте на странице. Конечно, нерелевантных title стоит избегать вовсе.
Особенности отображения на сайте и в коде
Если по любой причине браузеру не удается загрузить изображение, на его месте выводится альтернативный текст, введенный в поле alt. Title отображается при наведении на картинку курсора мыши и задержке на пару секунд. В коде же они отображаются следующим образом:

<img border=»0″ alt=»[альтернативный текст]» title=»[дополнительный текст]» src=» kartinka.jpg» width=»[ширина изображения]» height=»[высота изображения]»>
Когда нужно использовать изображение в качестве ссылки, стоит внедрять title в саму ссылку:
<a href=»link.html» title=»[дополнительный текст]»><img border=»0″ alt=»[альтернативный текст]» src=» kartinka.jpg» width=»[ширина изображения]» height=»[высота изображения]»></a>
Особенности влияния на SEO

SEO-специалисты постоянно стараются найти «ключ» к успешному продвижению сайтов, а самые предприимчивые с целеустремленностью ученых регулярно экспериментируют. Одним из таких исследований стало проведенное Андреем Левчуком. В ходе него удалось выяснить, что имеет больший вес для поисковиков: наличие ключевых слов в тексте или в alt изображения. Также оно показало, насколько правильно оптимизированные картинки могут повлиять на SEO.
Он сделал несколько простых действий:
- подыскал слово, по которому поисковик не находил ни единой страниц — «квадропольнез»;
- создал 2 поддомена, отличающихся лишь одним знаком, что предельно уравняло их в глазах поисковой машины (назовем их условно 1 и 2);
- на поддомене 1 опубликовал текст, в котором присутствовало 5 вхождений «квадропольнез»;
- на поддомене 2 разместил схожий текст и оформил его 5-ю картинками, отредактированными в Pain, что сделало их уникальными;
- ввел обе страницы в поисковый индекс Google с помощью Webmaster Tools.
Через 3 минуты уже были получены первые результаты. Изначально поисковик не давал ни одной ссылки. Но после добавления обеих страниц на индексацию, сайт 2 отобразился в выдаче спустя 4 с, хотя был добавлен в Webmaster Tools на 10 с позже, чем сайт 1. Вероятно, это связано с задержкой на серверах Google.
Текстовый контент индексируется дольше.
После этого предприимчивый сеошник использовал оператор intext:. В результате уже оба сайта были в поисковой выдаче, причем поддомен 1 занимал 1-ю позицию, а поддомен 2, соответственно, 2-ю. Через 5 мин поисковая система скорректировала сниппеты, для 1-го сайта подтянув его их тега Description, а для 2-го использовав фрагмент текста статьи. Но Гугл сумел «прочитать» alt и добавил его в описание. Спустя еще 2 мин сниппеты повторно скорректировались.
Поисковые машины самостоятельно принимают решение, какой сниппет формировать для страницы.
На основании этих результатов уже можно сделать вывод, что для Google на этапе первой оценки страниц быстроботом наличие ключей в статье важнее, чем в alt. При этом в течение первого дня эксперимента в поиске по картинкам результаты отсутствовали. Это говорило о том, что поисковик не связывает фото с alt или для этого прошло еще мало времени.
Через 2 дня, прошедших с момента начала эксперимента, в выдаче остался только 1 результат – сайт 1. Вторая страница была перенесена системой в скрытые результаты. Это еще раз подтвердило, что внедрение keywords в тексте важнее, чем в теги изображения.
Но спустя еще 12 часов произошло странное изменение – в выдаче по запросу «квадропольнез» стал отображаться лишь сайт 2, а 1-й пропал полностью. В следующие 5 дней сайты периодически исчезали и снова появлялись в выдаче, причем как по отдельности, так и вместе. В течение этого времени прослеживалась связь между тем, с какой буквы написан запрос: с прописной или строчной.
Вероятнее всего, на протяжении этого периода времени Google или проводил анализ поведенческих факторов и кликов или же занимался более скрупулезной индексацией, при которой сайты попадали в очередь на сервере поискового гиганта. Неизменным все это время оставалось одно – отсутствие любых результатов в поиске по картинкам.
Ситуация стабилизировалась спустя 3 дня: в выдаче остался сайт 1, а сайт 2 попал в скрытые. При этом уже и поиск по изображения дал результат. Но в нем изображения расположились точно в той последовательности, в которой они были представлены на сайте 2. Это говорит, что поисковик не смог выбрать наиболее релевантный вариант.
Однозначными выводами этого эксперимента стало подтверждение более высокой значимости введения keywords в текстовую часть контента и необходимость прописывать alt для повышения посещаемости за счет поиска по картинкам.
Поэтому резонно не пренебрегать alt для изображений и использовать этот тег с пользой для себя. Но считать, что такой способ поисковой оптимизации поможет ресурсу подняться в выдаче не стоит. С этой точки зрения старая-добрая оптимизация текста лучше.
Правила использования и оформления
Основным правилом при составлении текста для этого тега является максимальная простота. Поэтому достаточно посмотреть на изображение и несколькими словами описать то, что на нем. При этом, чем точнее будет описание, тем ближе к началу поисковой выдачи будет отображаться картинка в поиске. Текст можно начинать писать со строчной или прописной буквы.
Чего нельзя делать:
- Использовать подписи типа «Картинка 1», «Изображение 2», «Фото 3» и аналогичные. Такие описания полностью бесполезны для поисковых машин и не дают никакой информации. Поэтому Яндекс и Google не включат их в индекс.
- Делать alt в виде перечня ключевых запросов, записанных через запятую. Подобное может быть воспринято поисковой машиной в качестве спама.
Что можно делать:
- Использовать непосредственное описание действия, отраженного на картинке. Такой вариант подойдет для инфосайта. Но для коммерческих проектов, особенно интернет-магазинов, стоит создавать текст другого рода.
- Писать название изображенного товара, а при большом ассортименте аналогичной продукции уточнять название бренда, цвет, размер, модель, вес и другие отличительные характеристики.
Правила заполнения alt:
- писать текст кириллицей, если ресурс русскоязычный;
- укладывать мысль в 250 знаков, хотя обычно достаточно и 3—5 слов;
- делать описание релевантным содержанию статьи и непосредственно изображению;
- по возможности вводить соответствующий картинке один ключевой запрос, но так чтобы он был органично вписан в предложение и не снижал читабельность;
- соблюдать уникальность – для каждого изображения нужно писать свой текст.

Последнее правило бывает сложно соблюдать, если требуется использовать изображения одного и того же предмета. С подобной проблемой часто сталкиваются интернет-магазины при описании фотографий одного товара, но сделанных с разных ракурсов. В таком случае можно использовать такой трюк: «Название товара, бренда, модели Вид 1», «Название товара, бренда, модели Вид 2» или «Название товара, бренда, модели, цвет» и пр.
В целом в alt нужно стараться ввести максимум полезной информации об описываемом товаре. Это поможет привлечь на сайт пользователей, выполняющих поиск по картинкам как данного вида продукции, так и конкретной модели.
Имя файла изображения лучше писать транcлитом, используя вместо пробелов дефисы.
Правила использования и оформления title

Title имеет меньшее значение для поисковых машин, но большее для пользователей. Его значение не влияет на ранжирование напрямую, но помогает улучшать поведенческие факторы, а также повышать конверсию. Сайт с картинками, у которых прописан и всплывает при наведении title, выглядит приятнее. Но важно следить за правильностью составления этого тега:
- укладываться в 3—5 слов, хотя при необходимости можно использовать 250 знаков;
- делать текст соответствующим изображению;
- включать в описание один ключ, если это не противоречит изображению и контенту в целом;
- соблюдать уникальность: нежелательно повторение в title картинки title страницы, любого из заголовков;
- использовать кириллицу для написания текса для русскоязычных сайтов.
Как и alt, title можно начинать писать со строчной или прописной буквы. В течение жизни сайта по мере необходимости можно периодически вносить корректировки в это описание. Это обязательно зачтется при проведении переиндексации страницы.
При необходимости alt и title могут быть одинаковыми. За это поисковые системы не вводят никаких штрафных санкций и никак не наказывают вебмастеров. Поэтому главным правилом при их заполнении является создание понятного, структурированного и информативного описания.
Как прописать в WordPress
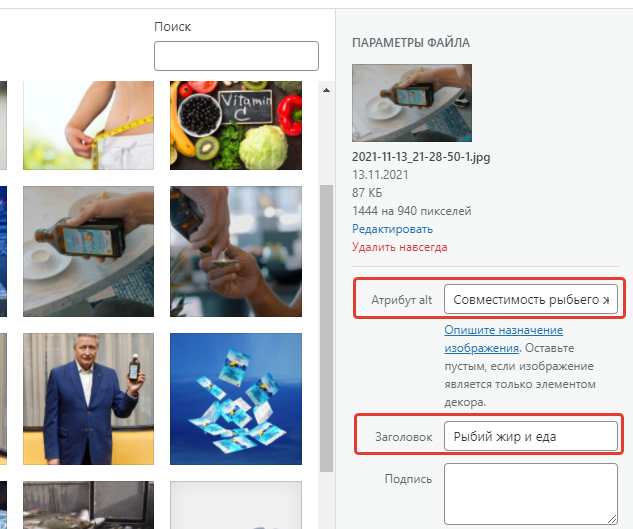
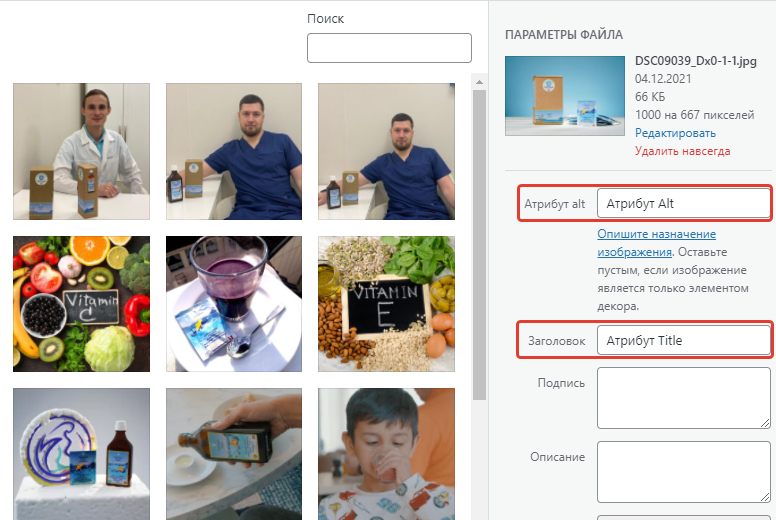
При размещении изображения в редакторе WordPress все блоки отображаются в том виде, в каком они представляются на сайте. Поэтому самостоятельно писать html-код не нужно. А чтобы заполнить alt и title картинки, достаточно перейти в свойства изображения (иконка с карандашом) и заполнить поля «Атрибут alt» и «Заголовок». Последний и является полем для title.

Сейчас WordPress автоматически подставляет в поле «Заголовок» название файла, которое лучше писать транслитом. Но лучше не оставлять его в таком виде, а вручную менять на релевантный текст.
Большим достоинством WordPress является отсутствие необходимости переходить в режим редактора html-кода, искать нужный тег и заполнять значение.
Итак, заполнять alt и title стоит, но это нужно делать правильно. Хотя не стоит ожидать от них слишком многого. Они помогут привлечь дополнительный трафик на сайт и положительно повлиять на поведенческие факторы. Но вписанные в текст ключевые слова по-прежнему работают лучше и больше влияют на ранжирование страницы.