Структура сайта – это иерархия страниц и наличие связи между ними. Создать логичную и удобную структуру сайта важно еще до момента его создания, так как отсутствие четкой логики в построении проекта приведет к тому, что он превратиться в бессвязное скопище разрозненных страниц, среди которых сложно будет ориентироваться не только людям, но даже поисковым роботам.
Оглавление
Преимущества
Четкая структура сайта одинаково полезна коммерческим проектам, нацеленным на продажу товаров и услуг и информационным ресурсам, для которых достаточно получения стабильно высокого трафика. Хорошо сформированная структура позволит:
- увеличить скорость индексации проектов с большим числом страниц разного уровня вложенности, в том числе крупных интернет-магазинов с обширными каталогами товаров;
- снизить риск совершения технических ошибок, отрицательно сказывающихся на SEO, к примеру, создания пустых страниц, повторяющихся и других проблем для оптимизаторов;
- увеличить удобство использования сайта для пользователей, благодаря чему удается добиться существенного улучшения поведенческих факторов, поскольку посетители дольше остаются на страницах, совершают переходы по внутренним ссылкам, последовательно ознакомляются с материалами и т. д.;
- повысить эффективность поискового продвижения благодаря адекватному распределению семантики и созданию релевантных посадочных страниц под каждую группу поисковых запросов;
- нарастить конверсию как итоговый результат получения всех вышеперечисленных преимуществ (большее количество пользователей, попадающих на сайт, не ищут более удобный ресурс и охотнее совершают покупки или изучают предложенную информацию).
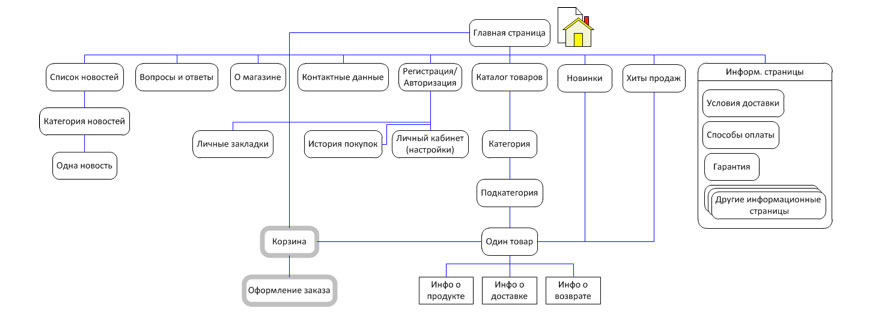
Пример карты сайта:

Пошаговая инструкция по созданию структуры
Хорошо продуманная структура поможет увеличить отдачу от приложенных усилий для поискового продвижения сайта, а благодаря созданию удобства для посетителей им не придется затем искать другой проект для получения ответов на интересующие вопросы. Итак:
Шаг 1
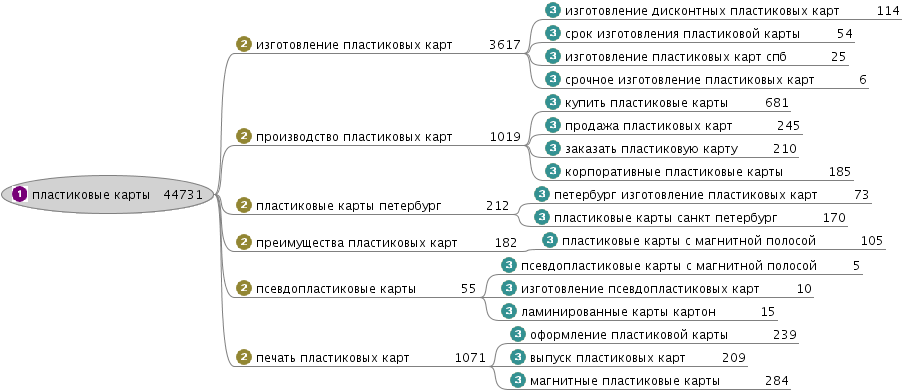
Для создания продуманной структуры, требуется составить семантическое ядро (собрать все запросы и кластеризировать).
Когда вся масса поисковых запросов будет собрана, сгруппирована и оценена по степени важности для проекта, можно будет спроектировать будущие разделы и их вложенность. Теперь можно точно понимать, сколько будет разделов, и какая вложенность потребуется для их логического построения.

Шаг 2
Проверка группировки собранных поисковых запросов и распределение по сайту, опираясь на созданное семантическое ядро, но обязательно с учетом:
- интересов клиентов и интентов, т. е. потребностей пользователей (требует глубокого понимания ниши, в чем обычно помогает SEO-специалистам получение консультации от клиента);
- частотности ключевых слов;
- конкурентности и веса поисковых запросов.
Под запросы с наибольшей частотностью оптимизируют главную страницу сайта, под ключевые слова со средними показателями частотности – страницы категорий, а под наименее искомые запросы (низкочастотные) – отдельные страницы или их выносят в теги.
Шаг 3
3-м шагом на пути к получению качественной структуры сайта является визуализация. Для это зачастую используются специальные сервисы и программы, обеспечивающие создание интеллект-карт, называемых еще mind maps. К числу таких можно отнести бесплатную версию программы Mindmeister. С ее помощью можно создать визуализацию структуры 5 сайтов, упростить восприятие результата и поделится доступом с коллегами или заказчиками. Этот сервис позволяет легко управлять элементами путем простого перемещения, а все функции удобны и интуитивно понятны.
Но при прототипировании мало выполнить эти 3 шага. Чтобы структура действительно была качественной и обеспечивала получение наибольшего эффекта, важно учитывать и рекомендации, которые дают опытные специалисты, а именно:
- Для раскрытия потребностей представителей нескольких целевых аудиторий необходимо делать это за счет создания разных страниц. Не следует размещать всю информацию только на одной посадочной, лучше разделить поисковые запросы на соответствующее количество групп и под каждую создать отдельную страницу.
- Не нужно стесняться ходить по сайтам конкурентов и анализировать их решения, иногда это может дать интересную идею, которая пойдет на пользу проекту.
- Не более 3 уровней вложенности. Если посетителю потребуется совершать больше 3-х кликов, чтобы попасть на интересующую его страницу, высокая вероятность, что он этого не будет делать и уйдет искать нужную информацию на другой сайт.
- При разработке структуры интернет-магазина стоит отказаться от создания большого количества категорий, в особенности полностью отказаться от слишком маленьких на 3—5 товаров. Для этого рекомендуется использовать теги и фильтры.
- Изначально закладывайте возможность масштабирования, чтобы при необходимости можно было в любой момент добавить новые категории или страницы, не меняя структуру.
- Главное при продумывании структуры сайта, это в первую очередь учитывать простоту и удобство для посетителей.

Идеально продумывать структуру при подготовке сайта к запуску, но и уже действующий проект можно корректировать, но в таком случае изначально лучше получить консультацию SEO-специалиста, чтобы не допустить фатальных ошибок.
Лучшие сервисы для создания структуры сайта
Когда уже достаточно точно продумано, как будет выглядеть сайт, какие категории и сколько уровней вложенности иметь, необходимо реализовать это на практике. Весь процесс начинается с создания, так называемого, сайтмепа (sitemap) или карты сайта. В последние годы наблюдается существенное увеличение количества сервисов и инструментов, помогающих не только создать качественную структуру сайта, но и максимально облегчить этот процесс. Какой бы из них не использовался, результатом станет создание карты сайта, т. е. именно той четкой иерархической модели, помогающей точно понимать логику и взаимосвязь страниц между собой.
Иногда структура сайта проста и, даже можно сказать, примитивна, но нередко для качественной организации всей подаваемой информации и грамотного распределения поисковых запросов требуется создание сложных, многоуровневых схем.
Благодаря использованию различных инструментов можно получить сайтмепы 3-х типов:
- визуальные;
- HTML;
- XML.
Визуальный сайтмеп представляет собой второстепенный элемент, помогающий лучше спланировать проект, провести его анализ и прототипирование. Благодаря ему удастся лучше понять, как будет организована будущая навигация и станет достаточно точно понятно, какой объем контента потребуется, а также будут определены главные и второстепенные элементы. При этом визуальная карта сайта является важным элементом в коммуникации между всеми членами команды разработчиков, включая программистов, дизайнеров, контент-менеджеров. Поскольку с ее помощью можно получить ясную и предельно наглядную структуру сайта, процесс обсуждения, создания и корректировки различных моментов при работе над проектом существенно упростится.

Формирование HTML сайтмепа, т. е. отдельной страницы с картой сайта, уже считается устаревшей традицией, но и по сей день их создают. Это особенно актуально для проектов со сложной структурой и многоуровневой вложенностью, так как она улучшает и упрощает навигацию по сайту для пользователей.
XML сайтмеп – обязательный элемент сайта, который призван правильно организовать анализ всех его страниц для поисковых роботов и тем самым оказать положительное влияние на ранжирование. Такой документ описывает всю структуру сайта полностью, но при этом скрыт от пользователей. При его создании важно соблюдение синтаксиса и чистоты описания структуры, так как непоследовательность и ошибки путают кроулеры поисковых машин.
Если у сайта есть файл sitemap.xml, его визуальную структуру можно быстро получить, дополнить, отредактировать или переслать кому-либо.

Этот тип сайтмепа пришел на смену принятому ранее способу сообщения поисковым движкам алгоритма анализа страниц сайта, в результате чего теперь карта загружается напрямую или просто выкладывается на сайте в виде отдельного, скрытого от пользователей, файла, который поисковые машины находят самостоятельно.
Очень важно обновлять XML сайтмеп по мере расширения структуры сайта. Это позволит быстрее индексировать новые страницы, чем при стандартной автоматической проверке роботом.
Рассмотрим основные программы для прототипирования сайта.
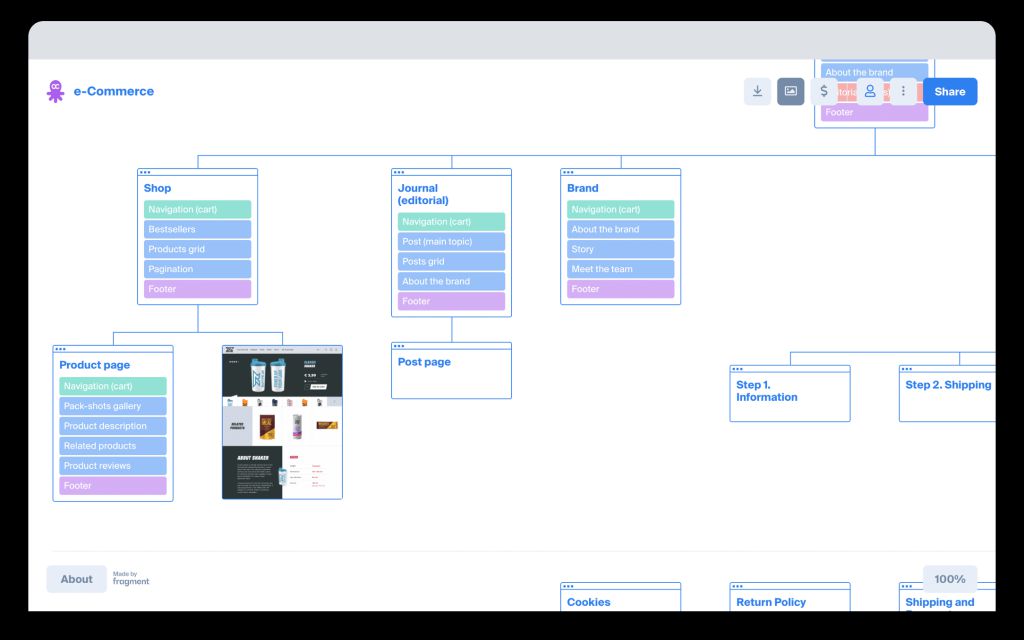
Octopus.do
Данный сервис был запущен в 2019 году. Octopus простой инструмент с удобной визуализацией, отличающийся минималистичностью, свежим подходом к дизайну интерфейса и высокой скоростью работы. Благодаря отсутствию лишних элементов и анимации интуитивно понятный интерфейс позволяет создавать наглядные конструкции и подробно визуализировать структуру будущего проекта. Хотя для некоторых пользователей отдельные пиктограммы могут показаться слишком мелкими.
В нем можно начать работу бесплатно и без регистрации. Создать профиль потребуется только при необходимости сохранить готовый проект.
В Octopus страницы представляются в виде блоков, объединяемых в единые конструкции. Для добавления нового требуется совершить несколько кликов по специальным кнопкам или просто нажать Enter, что особенно удобно для тех, кто привык не отвлекаться на мышку и быстро отдавать все нужные команды с клавиатуры. Сервис работает быстро и без перебоев, а возможность присвоить блокам разные цвета еще более повышает качество визуализации и удобство восприятия.
При оформлении платной подписки в Octopus возможно сохранение проекта в формате PNG или PDF. Но даже с бесплатной подпиской ссылкой на проект можно делиться и приглашать других пользователей для работы над ним, коррекции сайтмепа. Это существенно облегчает командную работу и позволяет за короткое время разработать оптимальный вариант структуры сайта.

Информационные слои и разделы Octopus открываются в поп-апах, которые вызываются путем нажатия на соответствующую пиктограмму в правой части блока. Такое решение обеспечивает легкость работы, возможность быстрого планирования характера контента для каждого блока и отсутствие необходимости выхода из минималистичного редактора. В Octopus учтена и потребность в быстрой оценке расположения визуальных материалов, что важно при сборке контента. Это реализовано за счет наличия возможности добавления изображений или даже полноценных макетов страниц.
Кроме того, Octopus оснащен функцией Estimate. Это реализовано путем создания выезжающей панели с таблицей-калькулятором. Если известна стоимость работы специалиста за час, то с ее помощью можно за несколько секунд прикинуть, сколько потребуется времени для реализации проекта и рассчитать его бюджет.
Таким образом, Octopus отличается наличием рационального набора инструментов, сдержанным современным дизайном интерфейса, возможностью командной работы даже при бесплатной подписке. Сервис регулярно обновляется, а его функционал совершенствуется. Он даже в бесплатной версии хорошо подходит для начинающих пользователей и владельцев сайтов, занимающихся самостоятельным их созданием и продвижением. Более продвинутым вебмастерам будет полезно приобрести платную подписку, поскольку это позволит одновременно работать более чем над 1 проектом, а также сохранять достижения в виде PDF-, PNG-файлов.
Gloomaps
Gloomaps – удобный сервис с простым интерфейсом, понятной и предсказуемой механикой для создания визуального сайтмепа. Его отличает сдержанный дизайн и удобный функционал. Для начала работы не требуется регистрации, поэтому приступить к разработке карты сайта можно моментально.
В Gloomaps можно индивидуально подбирать цвет каждого блока, а также играть со шрифтами, что повышает наглядность и позволяет быстрее оценивать все особенности проекта. При этом в нем можно изменять вид, благодаря чему удается удобно представить карту проекта с любой структурой и масштабом. Дополнительно создатели сервиса позаботились о возможности сворачивания и разворачивания группы страниц, что весьма актуально для проектов с многоуровневой вложенность.
Gloomaps – абсолютно бесплатный сервис, но ссылка на созданный проект хранится ровно 14 дней. При каждом переходе по ней, этот срок пролонгируется еще на 14 дней, но если забыть про работу над сайтмепом более чем на 2 недели, все достижения будут потеряны. Кроме того, недостатком сервиса является отсутствие функции автоматического создания карты сайта.
Постоянные пользователи Gloomaps отдают должное шорткатам, описанным в выезжающей панели меню. Также достоинством сервиса является возможность экспорта сайтмепа в разные форматы, включая PNG, PDF, XML.
Таким образом, Gloomaps представляет собой удобный для начинающих, бесплатный сервис с возможностью командной работы над проектом и достаточно большим набором видов форматов для экспорта карты сайта.

Flowmapp
Flowmapp представляет собой удобный сервис с наглядными и насыщенными шаблонами, с помощью которых создавать визуальную карту сайта как с нуля, так и расширять существующий шаблон или импортированный из XML файла очень легко. Кроме того, Flowmapp дает возможность планировать потоки пользователей. Но все эти возможности доступны только после регистрации.
Сервис имеет 3 готовых шаблона для проектов разного типа: e-commerce, новостного портала и корпоративного проекта. Чтобы облегчить работу новичков на Flowmapp, разработчики внедрили систему подсказок, которые при знакомстве с сервисом регулярно выскакивают в нижнем правом углу. С помощью советов и полезных рекомендаций разобраться с имеющимися инструментами и особенностями рабочей среды не составляет труда, а продуманная анимация помогает быстро втянуться в рабочий процесс и освоить базовые процедуры. В Flowmapp можно сразу же выделять группу страниц для их удаления или изменения лейбла.
Но главным достоинством Flowmapp можно назвать хорошо продуманные, наглядные шаблоны страниц, которые собраны в обширную библиотеку. С их помощью процесс подготовки и планирования контента для будущего сайта значительно упрощается.
Flowmapp позаботился и о тех пользователях, для которых важнее всего отслеживать логику структуры. Для них предусмотрена возможность переключения в компактный вид, где будут представлены только заголовки страниц.
Сервис отличает удобная навигация, причем стандартный набор функций дополнен удобной оригинальной механикой Project Map. Она обеспечивает простоту восприятия и перемещения по структуре больших проектов. При этом к каждой существующей странице можно прикрепить расширенное описание и полноценные файлы, что упрощает коммуникацию между членами команды, а также позволяет легче планировать процесс наполнения проекта контентом.
Готовый сайтмеп из Flowmapp можно выгрузить в SVG, PDF, DOCX и PNG форматах, причем с возможностью выбора разрешения изображения.
Таким образом, Flowmapp отличается превосходным, удобным дизайном, простотой использования, возможностью командной работы, что делает его весьма подходящим вариантов для начинающих и уже имеющих некоторый опыт пользователей. Для начала работы требуется регистрация, но бесплатная подписка позволяет полноценно работать только над 1 проектом, на который выделяется не более 100 Мб. При необходимости одновременно строить сайтмеп для нескольких проектов потребуется оформить платную подписку, стоимость которой стартует от 8$ в месяц.

Writemaps
Еще один простой в организации с незамысловатым дизайном сервис для прототипирования Writemaps. С его помощью можно как создавать сайтмепы, так и планировать наполнение сайта контентом. Для начала работы требуется регистрация, но сервис позволяет пользоваться ограниченным набором его функций бесплатно. В такой тариф входит возможность создать 3 активных сайтмепа с 50 страницами, чего обычно более чем достаточно для начинающих пользователей. В таком случае можно экспортировать карту сайта в формате XML, CSV.
При оформлении платной подписки для пользователей открывается более широкий набор функций, в том числе:
- возможность выделять страницы цветом;
- объединять страницы и прикладывать к ним файлы с контентом;
- создавать разделы;
- делиться проектом;
- выгружать готовый сайтмеп в формате PDF.
Между сайтмепом и содержательной частью можно быстро переключаться. Ускорить работу поможет список шорткатов.
Таким образом, бесплатную версию Writemaps можно охарактеризовать как простой сервис, в котором собраны только самые необходимые функции. В ней можно создавать 3 проекта, каждый из которых ограничивается 50-ю страницами. Платная подписка дает дополнительные возможности по распределению контента. Она обходится в 14.99$ в месяц.

Rarchy
Rarchy – бесплатный сервис со скромным набором функций, который удовлетворит только начинающих вебмастеров. Сформировать карту сайта в нем можно как с нуля, так и перенести уже имеющуюся по ссылке на сайт. Чтобы добавить страницу потребуется вызвать контекстное меню, кликая на нужный блок. Сервис не предусматривает дополнительных настроек по характеру отображения блоков.
В Rarchy можно переключиться в вид биоморфной схемы, что для ряда пользователей кажется более наглядным. Но пока что экспорт готового сайтмепа возможен только в формате CSV-файла. Функционал сервиса не подразумевает возможность поделиться готовой ссылкой.
Visual Sitemaps
Данный сервис предусматривает возможность автоматического построения карты сайта на основании уже запущенного проекта. Он изучает структуру сайта и формирует полноразмерные скриншоты страниц. Пользователю необходимо только задать желаемое количество получаемых скриншотов и глубину кроулинга в уровнях. Но при бесплатной подписке возможно погружение не более чем на 2 уровня.
Процесс протекает быстро, хотя для анализа и отображения сложных многоуровневых проектов потребуется далеко не несколько секунд. Поэтому после запуска инструмента резоннее будет переключиться на выполнение другой задачи, а о завершении построения сайтмепа Visual Sitemaps сообщит по электронной почте. В дальнейшем проект можно будет экспортировать в формате PDF.
Visual Sitemaps стремится к увеличению доступных функций. Но на данный момент в качестве дополнительных функций можно привести только возможность оставлять комментарии к скриншотам страниц, реорганизовывать структуру сайта и защищать активные проекты паролем.
Таким образом, использовать Visual Sitemaps целесообразно только для предварительного анализа сайта. Он может стать полезным инструментом при необходимости посмотреть и оценить структуру.

Slickplan
Slickplan представляет собой многофункциональный сервис для формирования сайтмепов, создания диаграмм и потоков. Его отличает объемный набор инструментов для планирования характера наполнения сайта контентом и готовых шаблонов с разным дизайном.
Сервис имеет логично устроенную среду, где рабочая зона строго отделена от навигационной панели. При этом последняя во многом напоминает классические десктопные приложения. В Slickplan карту сайта можно построить с нуля или импортировать в него уже существующую в формате XML или текстового файла.
Работать с блоками сайтмепа легко, так как механика интуитивно понятна. Добавление новых страниц не занимает много времени, а простое перемещение объектов позволяет легко менять иерархию и порядок. Сервис дает возможность для каждого элемента выбирать тип страниц, дизайн шаблона и добавлять:
- текстовый или мультимедийный контент;
- заметки;
- диаграммы;
- ссылки.
При этом Slickplan позволяет стилизовать карту сайта благодаря встроенным цветовым схемам и по индивидуальным параметрам. Также сервис отличает прекрасно организованная командная работа. Владелец проекта может по своему усмотрению предоставлять разным членам команды доступ к сайтмепу с разной широтой полномочий: правами редактора или возможностью только просмотреть проект. Тут же есть раздел с комментариями, с помощью которого удобно обсуждать необходимые изменения онлайн.

Кроме того, Slickplan может быть подключен к Google Analytics. Подобной функцией может похвастаться далеко не каждый сервис, что выводит Slickplan на уровень выше других. Также он способен к интеграции с другими сервисами, включая Basecamp, Slack, а также к распространению проекта в удобном формате (ссылка, PDF, CSV, TXT, HTML, EPS, DOCS, XML). Для создания дополнительной защиты в Slickplan можно закрыть свои проекты паролями.
Естественно, что подобный функционал не может предоставляться бесплатно. Тем не менее разработчики дают 30-дневный пробный период, в течение которого можно опробовать различные функции и определиться с тарифным планом, стоимость которого стартует с 9.99$ в месяц.
Таким образом, Slickplan благодаря обширному набору функций и возможностей экспорта способен стать идеальным выбором для средних и продвинутых пользователей.
Dynomapper
Работать в Dynomapper можно только после регистрации аккаунта. С этого момента начнется 14-дневный тестовый период, в течение которого пользователь может бесплатно познакомиться со всеми предлагаемыми функциями сервиса. В этом на помощь ему придет видео-эксплейнер.
Сервис дает возможность создать сайтмеп с нуля или загрузить уже имеющуюся карту. Его дизайн выдержан в консервативном стиле, а сайтмеп отображается в виде традиционного для Explorer (Win) или Finder (Mac) древа файлов. Поэтому Dynomapper очень нравится тем, кто привык работать по такому механизму взаимодействия. Тем не менее на сервисе есть и режим Preview, в котором созданная структура отображается в виде блок-схем, причем пользователь может выбрать из 4-х дополнительных способов отображения.
Все инструменты и настройки расположены с правой стороны, где можно найти:
- подробную информацию о странице (Page);
- добавление тестовых или мультимедийных файлов (Content);
- Comment;
- Analytics.
Перед сохранением проекта пользователь может выбрать удобный для себя размер файла в формате PDF. Также ему потребуется задать количество уровней вложенности при экспорте.
При этом на Dynomapper есть кроулинг, а также полезные, но достаточно сложные в освоении инструменты. Чтобы ближе ознакомиться с ними и научиться использовать, потребуется изучить раздел помощи.
Таким образом, Dynomapper – основательное решение для глубокой проработки проектов и работы с контентом. Оно подойдет для пользователей среднего и продвинутого уровня. Но для полноценного использования потребуется после окончания 2-недельного триального периода оформить платную подписку, стоимость которой составляет 49$.

Visual Site Mapper
Visual Site Mapper – бесплатный кроулер, который способен автоматически создавать сайтмепы для уже действующих сайтов. В результате его работы формируется схема, отображающая связи между страницами сайта. В ряде случаев она получается довольно сложной. При этом Visual Site Mapper сохраняет историю запросов.
Сервис подходит для начинающих, но его дизайн оставляет желать лучшего.
Greatly
Специально для того, чтобы пользователи могли оценить все преимущества сервиса, Greatly создал демосреду. Благодаря этому протестировать сервис можно без регистрации. Кроме того, что он позволяет создавать сайтмепы, а также с его помощью можно визуализировать различные информационные структуры.
В демо-версии уже есть демопроект. Он представлен в качестве примера, при помощи которого пользователь с любым уровнем подготовки может легко разобраться в механике сервиса, которую нельзя назвать запутанной: для редактирования карты сайта требуется просто перетаскивать элементы. Greatly имеет практически такую же механику работы, как и привычные для многих векторные редакторы. Поэтому редактирование страниц, как и удаление элементов, осуществляется по тому же принципу. Поэтому Greatly очень нравится дизайнерам и специалистам других направлений, привыкших работать с графическими редакторами.
Все настройки стилей, инструменты и блоки дополнительной информации представлены в правой панели. При этом сетка основного редактора привязана к ней, что очень удобно. С помощью массы инструментов можно поиграть со шрифтами, выровнять текст в блоке нужным образом и т. д. А богатая палитра цветов поможет акцентировать нужные моменты и повысить удобство восприятия карты. Еще одним достоинством Greatly является то, что пользователь в любой момент может узнать расширение получаемого изображения.
Greatly – удобный и практичный сервис с хорошо продуманным дизайном и близкой к графическим редакторам механикой. Кроме функции создания сайтмепа, он имеет и другие, в том числе позволяет создавать разнообразные диаграммы и блок-схемы. При этом он имеет бесплатную подписку, дающую возможность создавать 5 документов. Но и платная подписка не требует больших вложений (ее стоимость стартует с 5$ в месяц), но она существенно расширяет возможности.

Таким образом, структура сайта – важный элемент, которым нельзя пренебрегать. Для ее создания разработано множество сервисов, среди которых можно найти полезные бесплатные варианты и расширенные платные. Но их использование нередко требует профессиональных навыков и точного понимания того, какого результата требуется достичь. Для погружения в эту среду требуется время и терпение, поэтому многие владельцы сайтов доверяют прототипирование специалистам в этой области.