Заголовки h1—h6 представляют собой важные элементы любого информационного материала. Они помогают «цеплять» внимание посетителей, являются основой для создания четкой структуры страницы с понятной иерархией и учитываются при ее ранжировании поисковиками. Поэтому пренебрегать ими не стоит.
Оглавление
Почему заголовки важны
Заголовки любого вида h1, h2, h3-h6, призваны выражать главную мысль, которая будет далее раскрываться в статье. Но h1 является наиболее важным и отражает основную тему последующего материала, а h6 – наименее значимый. Поэтому к их составлению, особенно h1, стоит подходить внимательно. Ни один пользователь не начинает сразу же читать статью при переходе на сайт. Изначально он просматривает ее и оценивает на соответствии своим потребностям, при этом особое внимание обычно обращается именно на заголовки. Просматривая их, посетитель мгновенно решает, стоит ли ему оставаться на странице или же она не представляет для него интереса и он будет искать решение своего вопроса на другом сайте.
Если коротко сформулировать главную задачу заголовков, то получается, что они нужны для привлечения и удержания внимания пользователя.
Но кроме этого, они играют значимую роль и непосредственно для SEO. С их помощью вебмастера формируют правильную иерархию, создают структуру размещенного на странице текста и тем самым оптимизируют удобство его восприятия посетителями.
При этом поисковые роботы также обращают внимание на заголовки. На основании их анализа они оценивают релевантность и актуальность поданной на странице информации в соответствии с конкретным запросом пользователя и на основании этого ранжируют ее.
Заголовки в статье и в коде
Заголовки разной степени вложенности отличаются визуально. h1 отображается наиболее крупным шрифтом, а каждый последующий – прогрессивно уменьшающимся. Это позволяет посетителю моментально понять значимость каждого из них и содержание выложенной статьи в целом. Благодаря такому подходу вся подданная информация будет усваиваться максимально легко.
В html-формате подобное отличие отсутствует. А заголовки разной степени вложенности отражаются соответствующими тегами:
- <h1>Заголовок h1</h1>;
- <h2>Заголовок h2</h2>;
- <h3>Заголовок h3</h3>;
- <h4>Заголовок h4</h4> и т. д.
Иерархия
При написании заголовков и их оформлении нужно соблюдать строгую логику. Каждая страница всегда должна начинаться с заголовка первого уровня – h1. При этом он всегда только один и больше не дублируется в структуре статьи! Поэтому часто h1 называют именно заголовком, а все остальные – подзаголовками.
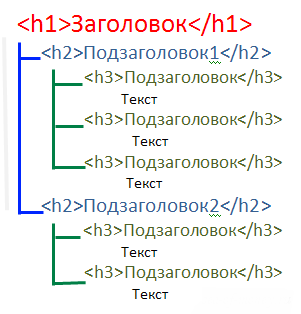
Пример правильной иерархии
Следующим по важности является заголовок h2. Таких подзаголовков может быть несколько в статье, что зависит от ее размера и смысловой нагрузки. Для контента небольшого объема обычно достаточно нескольких подзаголовков h2 для формирования четкой и понятной структуры. Но если требуется подать большой массив информации, особенно разносторонней, используются h3. Подзаголовки 3-го уровня вводятся в текст, размещенный под h2, деля его на смысловые части. А заголовки 4-го уровня или h4 используются только после h3.

Заголовок h3 нельзя вводить в статью, если в ней отсутствует h2, так же как недопустимо использовать h4, если до этого не был размещен подзаголовок h3.
В большинстве ситуаций h4 – последний подзаголовок в иерархии информационного материала. Но и их употребляют крайне редко. Поэтому введение h5 и h6 почти никогда не встречается. Тем не менее это не означает, что от них надо полностью отказаться. Существуют некоторые категории текстов, где они уместны и необходимы.
Поэтому при составлении заголовков и их распределении стоит руководствоваться исключительно удобством восприятия статьи читателем и логикой повествования.
Заголовок h1: правила и особенности составления
h1 – важнейший заголовок всего материала. Он всегда размещается первым и вводится только 1 раз. Именно на основании него пользователи оценивают суть статьи и ее релевантность своим интересам. Поэтому особенное внимание всегда уделяется составлению заголовка 1-го уровня.
Title и h1 не желательно делать одинаковыми
Тег Title так же можно назвать главным заголовком страницы. Он, как и h1, важен как для поисковых машин, так и для пользователей. Именно его они видят в выдаче в виде названия страницы, а после перехода на нее – в подписи вкладки браузера. Тем не менее h1 и title не желательно делать одинаковыми, так как они призваны решать разные задачи.
Так, h1 должен первым делом привлекать внимание пользователей и отвечать их ожиданиям, с которыми они заходили в поисковик. Его основной задачей является стимулирование желания прочесть статью. Кроме того, он может отражаться при переходе в соответствующий раздел сайта или под другими материалами, снова вызывая интерес пользователей и заставляя их совершать больше переходов и дольше оставаться на сайте. Это обязательно влияет на поведенческие факторы и засчитывается поисковыми системами.
Другой задачей h1 является предоставление непосредственно поисковым роботам данных, что расположенный на странице текст соответствует заданному тегу title, который пользователи видят в выдаче и который стимулирует их совершать переход на сайт.
В то же время цель title – обеспечить релевантность страницы поисковым запросам за счет оптимизации.
Так, почему же h1 и title не могут быть одинаковыми? В целом подобное не считается спамом, но существенно снижает эффективность страницы. Делая их одинаковыми, вебмастер урезает свои возможности, так как упускает простой шанс сообщить поисковику новые данные, которые способны положительно повлиять на посещаемость страницы.
Поэтому, как правило, title и h1 формируют под разные цели, а именно используют title для SEO, а h1 для повышения конверсии и маркетинга. Но все же существуют несколько тематик, где допускаются и даже приветствуются одинаковые h1 и title. Но их перечень довольно краток, а подобное объясняется практически полным отсутствием возможности сделать эти теги разными.
Требования к заголовку h1
При создании заголовка 1-го уровня следует придерживаться следующих правил:
- Он должен быть кратким и предельно информативным. Принято считать идеальной длиной 50 символов, что соответствует 5—7 словам. Но этот параметр строго не регламентируется, поэтому при необходимости может быть превышен.
- h1 может быть только один на странице и всегда располагается вверху.
- h1 ставят до h2, h3 и остальных подзаголовков.
В заголовке h1 приветствуется введение keywords, в идеале – в точном вхождении. Но это не обязательный момент. При необходимости запрос разбавляют, урезают. Все индивидуально и полностью определяется характером страницы. Но главное, что нужно учитывать при написании h1 – читабельность и понятность и для посетителей.
В title рекомендуется вводить ключевые слова.
Отдельного рассмотрения требует вопрос использования h1 в html 5. Эта система допускает неоднократное применение заголовка первого уровня. Но Яндекс прокомментировал это как нежелательное действие даже в html 5.
Пример как сделать заголовок h1 цепляющим
Как уже говорилось, h1 должен вызывать интерес пользователя. Поэтому при его составлении нужно думать о том, какую проблему пытается решить человек. Именно это является его целью, а не непосредственный поиск товара или услуги. К счастью, копирайтеры и маркетологи уже разработали достаточно много способов составить привлекательный, цепляющий заголовок.
- Например, можно назвать статью: «Замучил насморк? Избавьтесь от отечности носа за день!».
А можно назвать ее и по-другому, к примеру, «Можно ли быстро вылечить насморк?».
Среди этих вариантов, выигрышным будет 1-й, поскольку он убеждает пользователя, что его проблема будет устранена за конкретный период времени. - Также можно заинтриговать читателя. Сравните 2 версии: «Представляем самый надежный способ лечения насморка» и «Хороший способ вылечить насморк».
Опять же преимущество останется за первым заголовком и он привлечет больше посетителей на страницу. - Есть еще один способ составления h1, называемый методом «экзамена». Большинство людей любит испытать себя и получить подтверждения своего превосходства. На этой черте и построен метод «экзамена». Он подразумевает создание такого заголовка, который будет провоцировать пользователя перейти на страницу, чтобы проверить свои знания. Примерами таких h1 могут выступить следующие варианты: «Вы уверенны, что знаете, как правильно лечить насморк?» и «Все ли вам известно о лечении насморка». Если их сравнивать между собой, первый заголовок снова окажется более удачным.
Эти методы помогут составить интересный и эффективный h1. Но при этом нельзя забывать, что он должен быть емким, кратким и соответствовать статье. Поэтому важно придерживаться золотой середины между привлекательностью и кликбейтом, но и сам контент не должен разочаровывать посетителей.
Как использовать подзаголовки h2-h6
Подзаголовки h2—h6 хоть и менее важны, чем h1, но их составлению так же стоит уделять достаточное внимание. При этом рекомендуется соблюдать следующие правила:
- подзаголовок большего уровня вложенности не может использоваться, если в тексте нет подзаголовка меньшей вложенности: h3 нельзя вводить, если перед ним отсутствует h2, а h4 не применяется при отсутствии h3 и т. д. (этот момент очень важен для поисковых систем, хотя многие вебмастера ошибочно считают, что могут оформлять тексты на свое усмотрение);
- чем выше приоритет заголовка, тем шрифтом большего размера он оформляется (в большинстве современных CSM эта функция уже вшита и шрифты нужного размера применяются автоматически при выборе заголовка нужного уровня вложенности);
- каждый подзаголовок должен быть предельно информативным и емким, отражать суть последующего текста;
- h2—h6 не могут включать другие html-теги или элементы разметки;
- переспам в h2—h6 не приветствуется (ключевые слова можно использовать при их составлении, но без фанатизма, так как основная задача подзаголовков заключается в раскрытии сути последующего контента).
Иногда в выдаче Яндекса отражается не title, а подзаголовки, что нужно учитывать.
При создании структуры страницы с помощью подзаголовков h2—h6 следует в первую очередь руководствоваться здравым смыслом, удобством чтения и восприятия информации. Не стоит стараться вставить в текст заголовки всех уровней просто так, чтоб было. Для текстов небольшого объема, например новости, можно даже ограничиться h1 и этого будет полностью достаточно.
Возможные ошибки
Многие вебмастера совершают ошибки при составлении заголовков разного ранга. И хотя на ошибках мы учимся, все же стоит стараться их избегать, чтобы работа над контентом не была проведена зря. Итак, самыми распространенными и грубыми оплошностями являются:
- создание на одной странице нескольких заголовков h1;
- отсутствие строгой иерархии подзаголовков;
- включение ключевых слов во все подзаголовки;
- использование тегов h2—h6 в элементах меню или других заголовках, не имеющих отношения к контенту на странице.
Особенности оформления заголовков в WordPress
WordPress – самая популярная и простая система управления сайтом. Поскольку подавляющее большинство вебмастеров, особенно начинающих выбирают ее, разберем особенности оформления заголовков h1—h4 в ней:
- h1 записывают или копируют в специальное поле «Добавить заголовок» в самом начале записи;
- h2—h4 сначала пишут как обычный блок, а затем преобразовывают с помощью панели инструментов в заголовок нужного уровня вложенности;
- при необходимости в WordPress можно переключаться с визуального редактора на режим просмотра кода страницы и оценить правильность заполнения тегов заголовков.

Таким образом, грамотное дробление текста заголовками делает его удобнее для восприятия и читабельнее. Но составляя их нужно всегда помнить про иерархию и логику повествования, стремиться делать основные заголовки привлекательными для пользователей и оптимизировать их в соответствии с SEO. Но при этом важно держаться золотой середины и не превращать свои заголовки в кликбейты. Это не потребует больших временных затрат, но поможет улучшить поведенческие факторы и позитивно отразиться на ранжировании сайта в поисковой выдаче.